

I admit it. I had a deep-rooted, long-embedded phobia of 2D work.
This was due to its complexity early on in my freelance career. Motion Graphics were great, but character-driven 2D animation was time-consuming and tedious. This was long before Adobe bought After Effects. Cell shading was making a retreat as digital art had taken root.
Being as I was a grunt at the bottom of the animation chain, I generally got the jobs that no one else wanted, and that somewhat tainted my view of 2D work. As strange as this sounds today, back then my experience was that 3D was easier and less stressful than 2D work and I’d rather do that on a regular basis. What I had not counted on was audiences being trained to Pixar-level quality and the “uncanny valley” effect that tanked Polar Express, a project many thought was revolutionary while others couldn’t watch it.
These aren’t even considerations in 2D. Near perfection is not expected in all 2D work like it is in 3D.
Author, animator, and all-around talented artist Anita Bell replied to a post I made in Facebook about trying 2D:
Yeah, 2D is very forgiving. In 3D, everything is so realistic these days, that the slightest glitch of a motion for a fraction of a second, and everybody notices… but in 2D, simplification of motions is expected…
Got foot sliding? Just raise the camera so we can’t see the feet.
Got lighting problems? Ha, no ya don’t there’s no lighting.
Got shadow problems? Nope. Just delete em… assuming you added them as a prop in the first place. Bugs bunny never needed shadows, unless it was to prepare viewers for a gag, where he wouldn’t be touching the ground.
Got cinematic style problems? Nope… any cinematic style can be added as a LUT afterwards.
Anita Bell
Wise words and now I’m starting to think a little differently about this 2D thing. Some of what Anita mentions has caused burnout on more than one occasion for many 3D animators, myself included. Garry Pye replied with an offer of help anytime I needed it. Other users replied with words of encouragement and advice showing Cartoon Animator is just as much a community as iClone is. Having plenty of help was certainly a plus.
There was more of a distinct line between 2D and 3D in the early days. They shared some tools but for the most part, it was different tools and different skills with different groups like fine artists instead of digital artists. I tried Toon Boom and others, but it was very different from 3D and rudimentary in its early release.
Fast forward to today and it is a whole different ballgame in 2D animation.
Without looking at a single tutorial or opening the manual I was able to move around in the Cartoon Animator interface and create some rudimentary animations. Being a long time iCloner the interface was familiar and everything I tried up to this point worked as it would in iClone. From opening the timeline to adding characters and animations it seemed like I had been using Cartoon Animator for years even though this was my first look at it since version one of Crazy Talk Animator thirteen years ago.
Cartoon Animator user Dirk Baeten had told me in the same thread mixing CA 2D and iClone 3D would be a walk in the park with my iClone experience and he was right.
I haven’t produced any jaw-dropping 2D work at this point, but I have produced 2D work in a short time. Lots of it I might add… compared to my previous 2D output. This assignment had changed from a rather begrudging learning of Cartoon Animator into an enjoyable artistic experience as I advanced through the basics quickly.
I don’t know the “rules” of 2D like I do 3D or live-action, but I know I’m not running into the roadblocks and choke points of 3D. This has become a welcome diversion from everything Anita Bell mentioned earlier and has made the experience fun.
My first 2D scene was very rudimentary using the included Tumba character with a four-legged walk motion and a background from the Forest Paths Background pack. My creation was nothing to brag about, but it was completed quickly and nearly effortlessly. The only snag was turning the character on the zig-zag path. Like the 3D’er I am I overcomplicated it and went off in search of a 2D animation for the turn when all I had to do was flip the character with a button on the top toolbar.
It took a few minutes of searching for a non-existent motion before I realized I just needed to change tactics and flip the character. Could this be? It was too easy! As Anita confirmed… it is acceptable. Maybe in just the right situation but a sudden flip would never be acceptable in 3D. You would jar or worse, lose the audience immediately. There are probably better ways to do the turn than a flip but at least it didn’t stop my progress and dull the creative edge searching for a solution.
Below is that first attempt with Cartoon Animator which also included a path and some scaling from small to large throughout the clip. You’ll see some foot sliding but for a first effort it was incredibly easy and the sliding could be dealt with but I was moving on to another scene.
The new scene is in a meadow with plant and tree props placed in front of a background image along with an animated Bird silhouette (Puppet & Path) that was duplicated twice after animating it flying across the screen. I used the butterflies from the Puppet & Path pack to learn about the Motion Pilot, moving them across the screen, around the character, and offscreen. The girl was Garry Pye’s School Squad Penny character and I stuck a default tree branch prop in the upper right corner of the screen.
While still short it incorporates a young girl’s voice from Eleven Labs for lip sync and a background sound effect of the outdoors. I also learned how to use the camera during the creation of this scene which pauses at the beginning then follows the butterflies and eventually pulls back to a wider shot.
NOTE: The video below has background audio.
When you click on the 3D view you will see a visual breakdown of the placement of the various plants, trees, and other assets that make up the scene. It might not be necessary to have the layers this far apart, but this provides a better visualization of how the 2D stage works. The final render will always be the flat view.

Again, no masterpiece but by this time I had already put together several elements of an animated short and I didn’t have to worry about lighting which could tie up a 3D project which pushed me to another test of an underwater scene.
This type of scene is a bit more difficult to pull off in 3D depending on the VFX and lighting you have available during the project. I knew the scene wouldn’t be hard to do but how would I, as a Cartoon Animator newb, dull the sharpness of the scene to make it look like it was underwater?
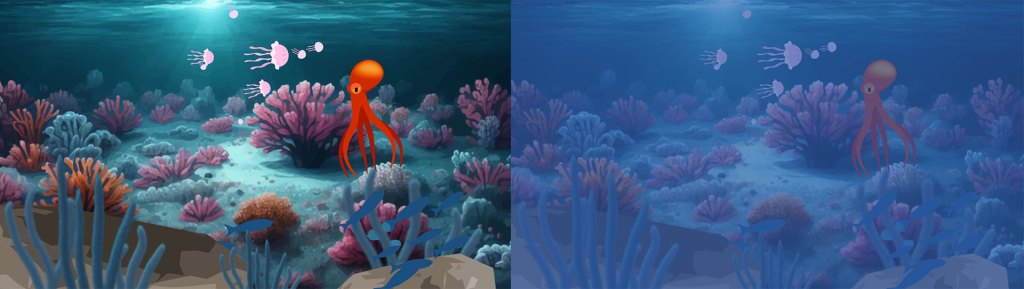
Since I didn’t know any better, I used my old standby technique of adding a solid blue image layer (filter) over the top and using its opacity setting to set the final look. This dulled the sharp image and gave it more of an underwater look.
Below are the results:
I used this project to learn more about Motion Pilot as it drives all the animation in the scene. From the coral swaying to the fish swimming Motion Pilot handled the job in less than a minute for each prop not counting experimentation. The blue filter image layer is turned off in the image below.

As to the old-school use of the blue filter, you can see the difference it makes in the image below. This is a personal preference as you may want a sharp, clear look versus the duller, washed-out look I was going for.

RENDERING
This is a question for a lot of would-be Cartoon Animators wanting to know how the render time stacks up against a 3D app like iClone. In my experience, these projects were rendered extremely fast. I couldn’t count as fast as the frames rendered so in this instance rendering time is a non-issue.
SUMMARY
I will be covering Cartoon Animator with more in-depth articles in the future as CA has proven to be an easy-to-use tool that makes me look a lot better than I am and that is a bonus that I will gladly accept. If you have experience with iClone then you’ll recognize the interface and will adapt quickly. Cartoon Animator, like iClone, can work for beginners, amateurs, and professionals and all you have to do is look over this magazine to see proof of that. If my experience so far is any indication of what this learning process will hold then I look forward to the task.
I mean… who doesn’t love cartoons!

MD McCallum – WarLord
Digital Artist MD “Mike” McCallum, aka WarLord, is a longtime iClone user. Having authored free tutorials for iClone in its early years and selected to write the iClone Beginners Guide from Packt Publishing in 2011, he was fortunate enough to meet and exchange tricks and tips with users from all over the world and loves to share this information with other users. He has authored hundreds of articles on iClone and digital art in general while reviewing some of the most popular software and hardware in the world. He has been published in many of the leading 3D online and print magazines while staying true to his biggest passion, 3D animation. For more information click here.






